Câu hỏi phỏng vấn Javascript và cách trả lời mượt mà
Nhu cầu tuyển dụng các JS developers đang sốt sắng hơn bao giờ hết. Bạn đã trang bị đủ kiến thức cho mình để gặp các nhà tuyển dụng hay chưa? Bạn nghĩ rằng mình đã đủ sức để cạnh tranh với các JS developers khác chưa? Dưới đây là các thông tin về Javascript và các câu hỏi phỏng vấn Javascript cùng với cách giúp bạn trả lời mượt mà tạo ấn tượng với các nhà tuyển dụng.
Mục lục
ToggleThông tin về Javascript
Đầu tiên, trước khi cùng các bạn tìm hiểu các câu hỏi phỏng vấn JavaScript thì chúng tôi sẽ đưa tới bạn 1 số các thông tin cơ bản về JS sau đây:
Javascript là gì?
Javascript là ngôn ngữ lập trình phổ biến nhất thế giới trong suốt hai thập kỷ qua. Đây cũng chính là 1 trong 3 ngôn ngữ lập trình của web. Trong đó:
- HTML: giúp bạn thêm nội dung cho trang web;
- CSS: định dạng phong cách thiết kế, bố cục của web;
- JavaScript: cải thiện cách web hoạt động.
Ưu điểm của JavaScript
JavaScript là ngôn ngữ lập trình đang ngày càng “hot” và có chỗ đứng vững chắc trong suốt hàng chục năm qua. Điều này là do JavaScript có các tính năng nổi bật “được lòng” các nhà thiết kế game và web sau đây
- Có thể học nhanh hơn các ngôn ngữ khác và áp dụng dễ dàng cho nhiều mục đích khác nhau. Trong đó bao gồm việc cải thiện kỹ năng của website đến việc tạo phần mềm nền web và chạy game.
- Các mẫu template JavaScript cực kỳ đa dạng với số lượng lên tới hàng ngàn mẫu. Tất nhiên là không thể thiếu sự cống hiến của cộng đồng (đặc biệt là Github).
Câu hỏi phỏng vấn Javascript và cách giúp bạn trả lời mượt mà
Có thể thấy rằng JavaScript nay đã trở thành một xu thế phổ biến hiện nay. Có rất nhiều bạn trẻ định hướng công việc nghề nghiệp của mình sau này sẽ trở thành một JS Developer. Nhưng việc này vốn dĩ chẳng dễ dàng.
Ngoài việc bạn phải trau dồi vốn kiến thức ra thì trước khi bước chân vào môi trường làm việc bạn cần trải qua 1 cửa ải khó không kém. Đó chính là quá trình trả lời câu hỏi phỏng vấn Javascript.
Dưới đây là các câu hỏi mà Học viện Agile thu thập được cho các bạn. Kèm theo đó là cách trả lời có thể gây ấn tượng cho nhà tuyển dụng. Cùng tham khảo ngay nào.
Mô hình Agile có giúp ích gì cho lập trình viên Javascript?
Đây là một câu hỏi phỏng vấn Javascript khá thách đố mà không phải ai cũng trả lời được, đặc biệt dễ gặp trong bối cảnh mô hình Agile ngày càng được sử dụng rộng rãi trong ngành IT.
Gợi ý trả lời như sau:
Mô hình Agile là mô hình quản lý dự án với bộ 12 quy tắc, giúp thay thế mô hình Waterfall truyền thống, đem lại nhiều lợi ích cho người lập trình Javascript:
- Đẩy nhanh quá trình bàn giao và đưa sản phẩm đến với khách hàng khi làm việc trên JavaScripts;
- Nhờ việc kiểm tra và cải thiện thường xuyên, người làm JavaScript thông thuộc mô hình Agile sẽ có thể tìm được hướng đi đúng đắn trong công việc nhanh chóng hơn;
- Có thể áp dụng được ở mọi công ty doanh nghiệp, đặc biệt là các công ty lớn vì mô hình Agile đang được sử dụng rộng rãi tại các công ty IT có mức đãi ngộ tốt ở thời điểm hiện tại;
- Cắt nhỏ các phiên trong dự án, để thay đổi, điều chỉnh dễ dàng hơn, giúp phần mềm chương trình phù hợp với người dùng hơn;
- Tạo tiền đề trở thành người quản lý đội nhóm, làm việc nhóm hiệu quả hơn.
Sự khác biệt giữa var và let
Có rất nhiều những ứng cử viên đã đi ứng tuyển với sự tự tin cực cao cùng sự chuẩn bị kỹ lưỡng nhưng họ vẫn bị từ chối vì không thể nêu ra sự khác nhau giữa var và let. Câu trả lời vô cùng dễ dàng nhưng không phải ứng viên nào cũng nhận ra được điều này.
Sự khác biệt ở đây là ở mức độ phạm vi. Var là phạm vi function (function-scoped) còn let (và const) lại là phạm vi blocked (block-scoped). Ngoài ra, để có thể nắm bắt được ý nghĩa câu hỏi phỏng vấn Javascript chúng ta cần phải chú ý trong cách dùng của var và let. Khi dùng var cần chú ý hosting javascript.
Sự khác biệt giữa == và ===
Việc so sánh giữa == và === ở đây không phải là so sánh theo giá trị và tất nhiên là cũng không phải so sánh theo loại. Các công cụ của javascript có thể hiểu được nó. Trong đó == là loại ép buộc còn === là loại không ép buộc.
Trong phần câu hỏi phỏng vấn javascript thì loại ép buộc sẽ giải quyết các kiểu dữ liệu thông qua chuyển đổi toàn bộ dữ liệu trước khi bắt đầu so sánh. Có thể nói đây là sự nhầm lẫn trong javascript.
“This” có nghĩa là gì?
Các lớp được nhắc đến trong Javascript được gọi là Syntactic sugar và đặc biệt nó không có bất kỳ tính năng mới nào. “This” có ở trong tất cả các chức năng và hướng đến những đối tượng sử dụng chức năng đó.
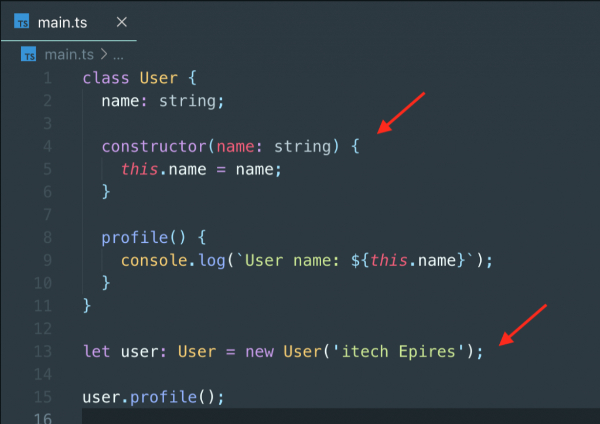
Hàm Constructor là gì?
Trong câu hỏi phỏng vấn Javascript hàm constructor được dùng để định nghĩa ra các thuộc tính và phương thức đầu tiên cho đối tượng sử dụng hàm constructor bằng từ khóa “new”. Cần phải chú ý rằng trong các hàm constructor, “this” không hướng đến các đối tượng bên ngoài, mà chỉ tập trung vào cho đối tượng giữ chỗ.

Giao diện hàm Constructor
Chuyển đổi Callback dựa vào Promise
Callback thật ra vô cùng đơn giản nó là chức năng mà bạn dự định sẽ gọi sau một khoảng thời gian. Callback thường sẽ được sử dụng khi phải chờ một cái gì đó. Thế nhưng code dựa trên callback lại rất phức tạp và đây cũng chính là lý do vì sao Promise lại được giới thiệu. Tiếp theo đó chúng ta sẽ chuyển đổi hàm getData biến nó trở thành một Promise.
Đối với hàm xây dựng Promise chấp nhận callback, nó sẽ nhận hai hàm: resolve và reject. Với callback, khi thực hiện các nhiệm vụ tốn thời gian của mình thì đó sẽ được gọi là “resolve” hoặc “reject” phụ thuộc vào kết quả.
NaN===NaN là gì?
Trong phần câu hỏi phỏng vấn Javascript thì đây là phần tranh luận vô tận không có hồi kết. NaN chính là viết tắt của Not a number tất cả đều là do một giá trị không phải là số cùng một giá trị nữa cũng không phải là số và chúng không hề bằng nhau.
Tuy nhiên bạn không thể kiểm tra bằng myVariable===NaN nếu như một biến là NaN. Thay vào đó thì bạn có thể kiểm tra bằng việc sử dụng hàm Number.isNaN hoặc myVariable !== myVariable.
Trên đây là 1 số câu hỏi phỏng vấn JavaScript mà chúng tôi tìm hiểu. Ngoài ra, còn rất nhiều các câu hỏi khác mà nhà tuyển dụng có thể hỏi bạn. Chúc các bạn thành công!!
Bài viết liên quan:
Khóa học liên quan: